Even for experts, some projects don’t go as expected, which our e recently undertook the redesign and development of our website. Focusing on our own site, which is easy to lose sight of amid client projects, came with its fair share of challenges and some of them were a real surprise. However, all projects are learning experiences, and this one gave us some valuable insights we want to share with you.
An Internal Website Redesign and Development Project Was Born
After recently completing a “brand-refresh” we determined the agency website was the most logical place to apply it. We also decided to take this opportunity to revisit the site’s user experience and also explore new tools and platforms. First, our Manager of Creative Operations, Corey O’Rourke, hit the drawing board and came up with new design concepts for the website.


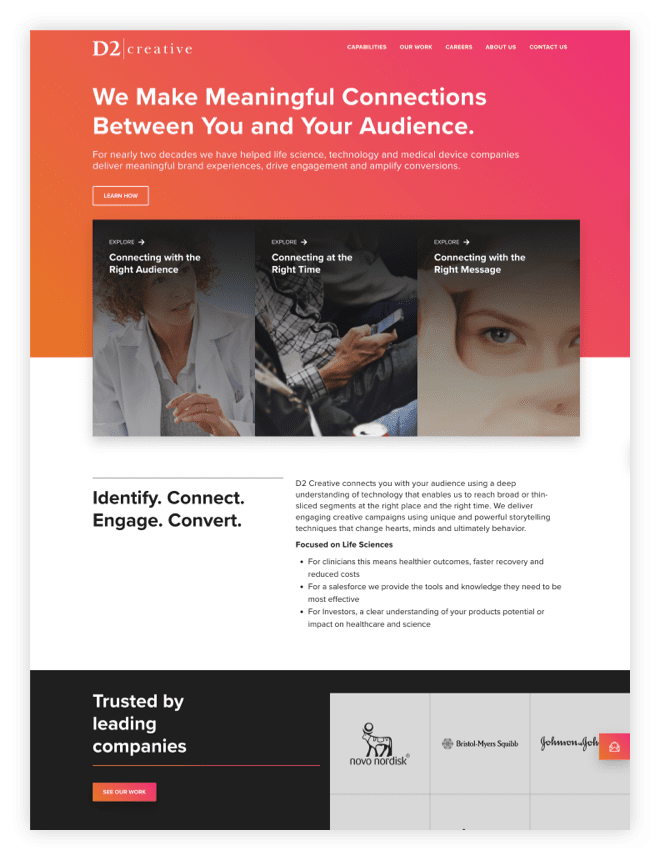
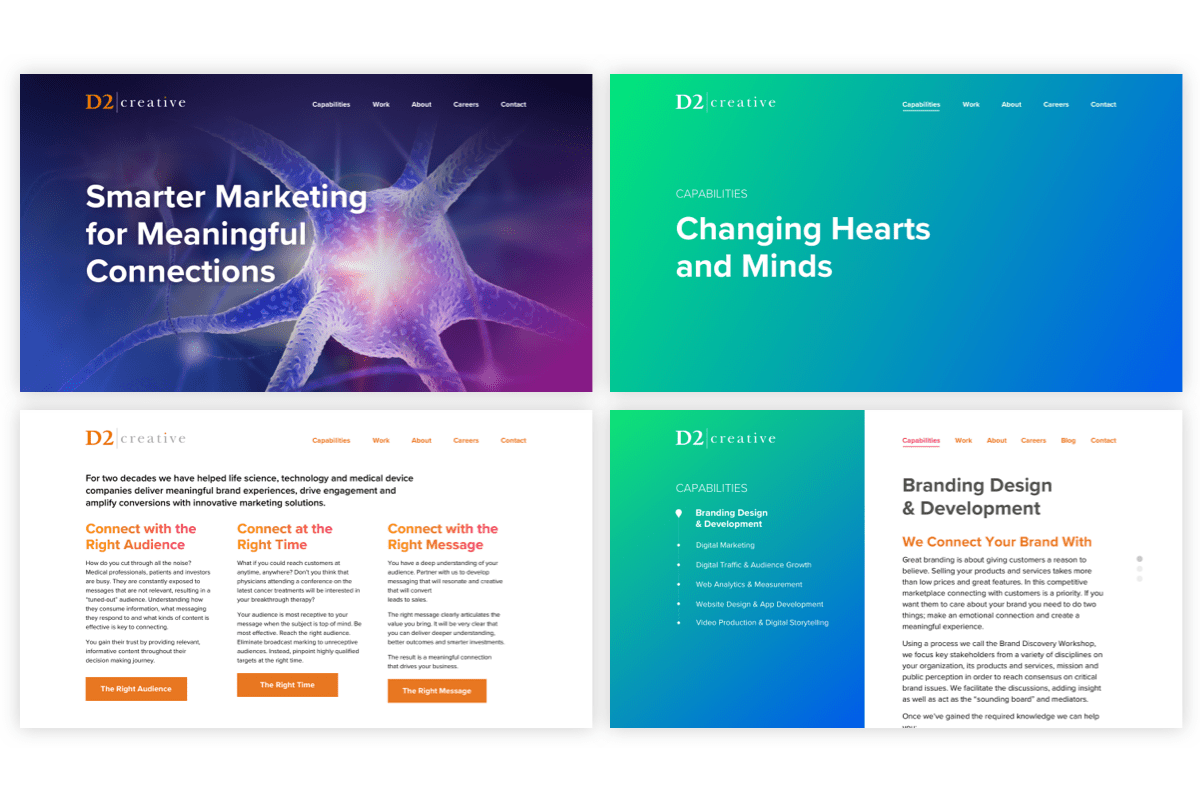
The two web screens depicted in the image (to the right) shows our website’s new, updated designs that were implemented. Compare that new design to the old design that was on our website’s homepage (to the left).
The two web screens depicted in the image (bottom) shows our website’s new, updated designs that were implemented. Compare that new design to the old design that was on our website’s homepage (top).
Our Typical Web Development Approach
Next up, the technical approach. Dan Eckles, the lead developer, opted to build a fully custom “theme” rather than use an off-the-shelf theme or template. This choice was made so the site could support all of the impressive and complex UI interactions the design team included in the new design. This custom approach is often our preferred choice for websites that we develop at D2 Creative. As Dan Eckels says: “We build custom themes for virtually every client project; we generally avoid pre-built options promising a quick solution.” We believe this approach results in a more stable site that is easier to manage because it gives the administrator more granular control.
From the CMS standpoint, we stuck with WordPress. However, we decided to utilize one of the more popular page builders available today, Elementor. While this was mostly an effort to update our site, we took the R&D opportunity to see what the limits of this page builder plugin are.
We learned A Few Things Developing the New Website
We soon found that Elementor, while a powerful tool, has its share of limitations, especially in the context of the user experience and design approach we envisioned.
Here are some of our findings:
- Page builders don’t always save time – Depending on the amount of tweaking you need to get things exactly the way you want them a page builder might just increase the work effort. And if you need to “hack” the plugin to achieve the effect you want it will require even more time.
- Might not be so mobile-friendly – Page builders like Elementor have their own way of dealing with mobile views.
- The extra code added by a page builder can reduce page speed – Because plugins have associated code needed to function they can negatively affect page speeds and the time it takes for pages to load. This can impact both site visitors and site editors.
- Hard-coded styling options limit flexibility – This means that you may have to add custom styles to pages and content if the hard-coded options aren’t aligned with your designs. Elementor, for example, only has an option for adding 2 color gradients. As result, we had to go back to the drawing board to redesign pages to accommodate this (instead of sticking with our original “3-color gradient” design).
- Plugins on WordPress need regular updates – In order to function properly and remain secure plugins are regularly updated. Every additional plugin you add increases the likelihood of introduced bugs when updated. This can result in your site breaking. So, if you don’t need a page builder, it is probably best not to use one.
- Training is required – Editing content with page builders will take time to learn. If you have a team of publishers that aren’t used to the technology, they will have to research and experiment in order to effectively use the tool.
Our Final Thoughts on Using Page Builders for Publishing
The decision to use a page builder is a choice that should be made on a case-by-case basis. In website development, there is no “one size fits all” approach. If you are building a small website or landing page with a simple layout, a page builder might make the most sense. But as the website grows in size or design complexity a custom theme is probably the best choice.
Making the right technology choice early on helps to ensure that you hit the ground running when the site launches. Considering who will be using your site (both externally and internally) is imperative for choosing a development approach that truly works. There will be times when the off-the-shelf solution is perfect for your needs, but you have to be mindful of the limitations of that solution, and how they may make modifying the site in the future more challenging.